今天是個忙碌的星期六,我們就先來寫點簡單但實用的東西 ![]()
在開發專案的時候,常常會需要引入(import)另一個檔案,取用它其中的物件或方法,比方說:
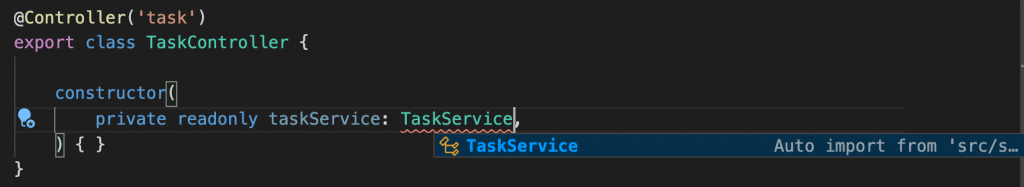
我的 TaskController 需要引入 TaskService,想要取用 Service 裡面撰寫的方法

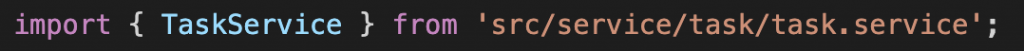
在沒有修改設定前,引入的通常會是絕對路徑,大概會長這樣:

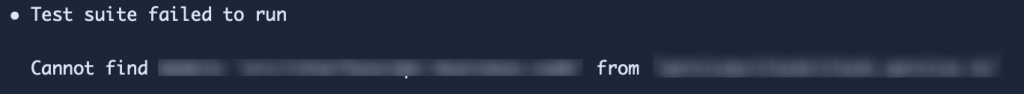
這時候在本地端跑測試時(yarn test)可能沒問題,但是你推到遠端上跑 CI 時可能會發生以下錯誤:

(範例圖)
它不認識你的絕對路徑。
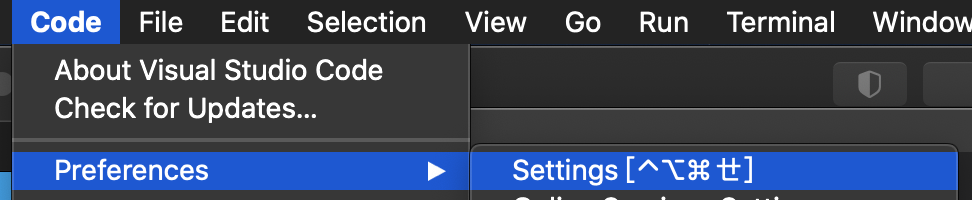
可以在左上角的導航列打開設定欄:
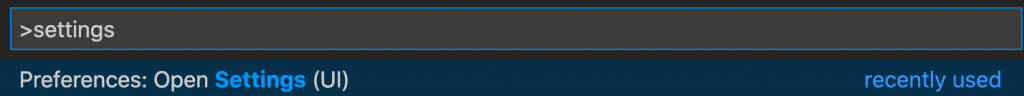
或者按下 Command+Shift+P 後輸入 Settings 打開 Settings UI:
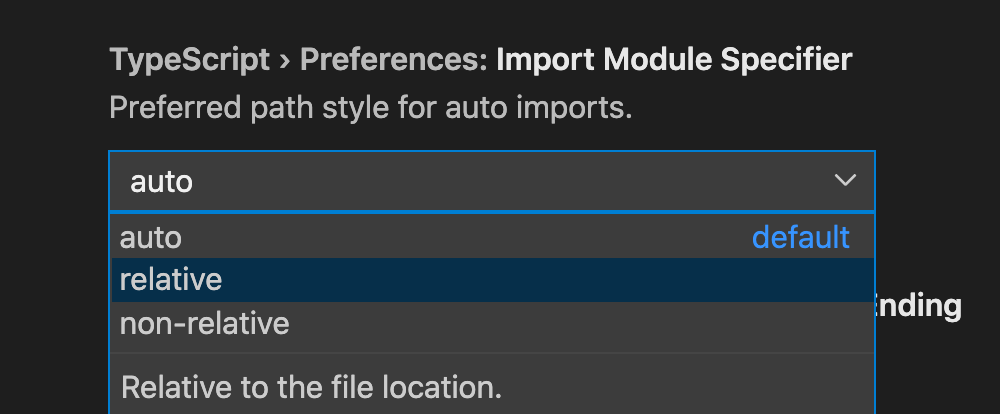
開啟後搜尋輸入 preferences,找到以下地方將它改為 relative:
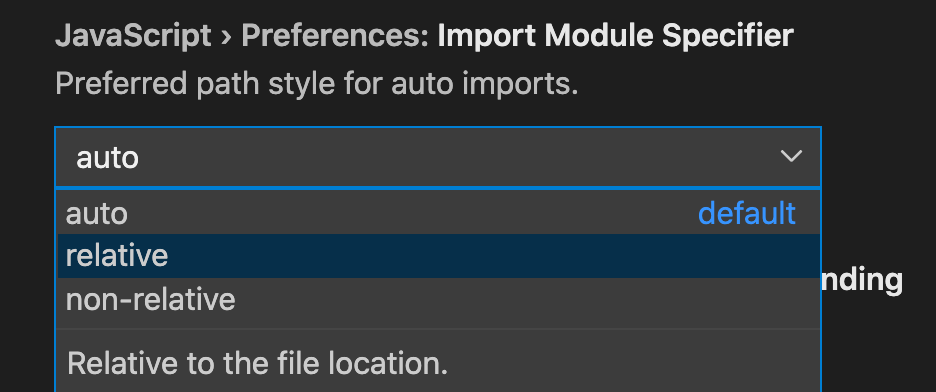
若是使用 JavaScript 開發則是在這:
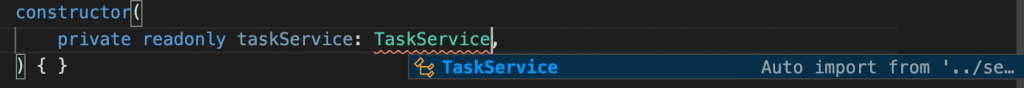
之後重開 VSCode 再來試試看:
Yes,可以順利引入相對路徑了。
/*
本系列文係個人新手開發心得,可能會有許多錯誤,煩請多多包容不吝指教。
*/
